
How to make a digital product better using app prototyping
The Full Cycle Product Development consists of many stages. Some of them are quick and easy, while others are much more engaging. In this blog post, I’ll describe digital product prototyping – a part of a design process in digital product development.
A prototype is a product version that can be used at every stage of the project. Usually, it’s in the early stages as the idea begins to take shape (then we can create paper prototypes to visualize the idea), and we’re about to test it. However, we might also use digital prototypes created during the development step when we want to test some features during usability testing (low-fidelity prototypes/high-fidelity prototypes). It all depends on the team and the product.
What are the goals and benefits of rapid prototyping? What’s its role in UX design and during user testing? Let’s find out.
A definition of prototyping
A prototype is an interactive mockup of a product with basic features. It’s a product version that allows us to test the concept above anything else – to validate ideas. It doesn’t have to be a prototype of a whole product, just some of its functions.
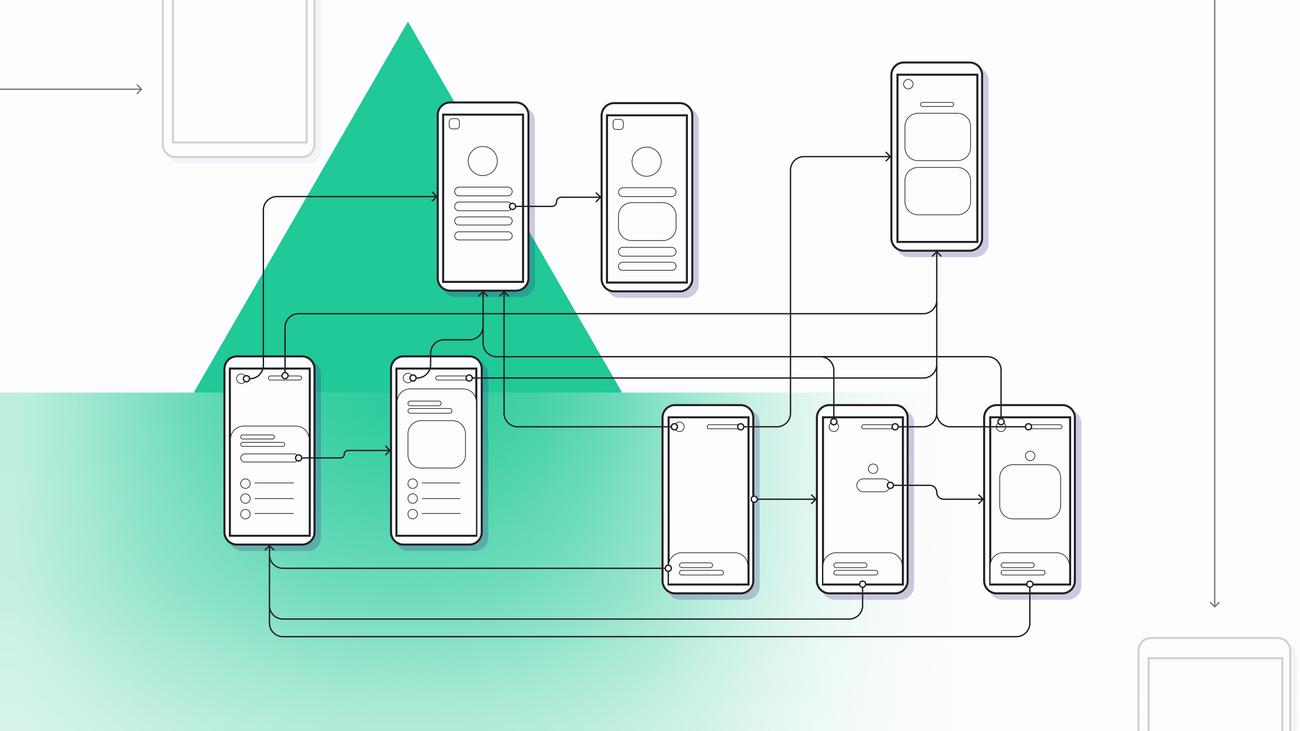
An interactive prototype is a clickable product version that aims to show interactions and what the full product can look like. However, it’s not only about the design but also the user flows and functionality.
Prototyping is also one of the cheapest and fastest ways to check the product with its potential users. This helps in spotting faults and fixing them before developing the final product. What’s more, prototypes have many forms, from the ones done on paper to video (low-fidelity prototype vs high-fidelity prototype). The truth is, it’s all determined by the scope of the project.
Why is prototyping important?
Now, let’s focus on the question of why is it so vital to do a prototype. What issues does it solve? And more importantly, how does it influence other stages and the users?
You have an idea for a product, and thanks to PoC, you already know that your digital product is feasible.
The next step is usually building a prototype. By making something tangible, something that you can interact with, you can better understand the product and see what’s missing. It comes in many forms so that you may adjust it to your needs and your concept.
Moreover, a prototype can be useful during usability tests as one of its goals is to check the user’s interaction and collect user feedback. Plus, since it already resembles a finished product, you can attract some of your potential customers.
The benefits of prototyping
Now, as we know the definition and its goals, let’s move on to what you can gain from building a prototype before developing a final version of a product.
You get to see the sample of your product
It’s the very first time when you see your idea as a tangible artefact. Once it becomes real, you can notice and understand much more. Moreover, later on, during tests, you can clarify some of the assumptions which will make the wireframe prototype as user-friendly and intuitive as possible.
You get to understand the product better
By talking through and testing the prototype, it brings us the value that we need. It also reveals the strengths and weaknesses of the initial idea. Owing to this, you can quickly evaluate your previous assumptions and change them to cater to users’ needs more.
Remember, custom software development is a collaborative process – you, along with the developers and design team, are working with real users to transform your assumption into a full product.
Thanks to starting your journey from building a prototype, you can see which features are missing and which are additional. Moreover, launching a product is always connected with some risk, but prototyping can help you minimize it and avoid some costly mistakes.
It can help in the refining of user interface design (UI design)
Building a prototype is a great chance to work with your team and figure out a shared product vision. This can lead to exploring new concepts and creating innovative solutions that can contribute to project success.
It’ll minimize the risk of redundant features
You can use the prototype, test it on a target audience and gather feedback. It’s truly one of the best ways to test the product without extra costs.
As a result, you’ll get valuable insights about the prototype that will reduce the risk of failure. In other words, it will shorten development time and save some money as you get to eliminate unnecessary or not working features, notice potential problems and many more.
You can evaluate the real cost of your product
Prototyping is also when you see where the costs come from and why some things can’t be estimated at first. Together with the team, you work on the required features and try to achieve Product/Market Fit. Thanks to this, the product will be adjusted to your budget.


Have a project in mind?
Let’s meet - book a free consultation and we’ll get back to you within 24 hrs.
Prototyping tools
The tools and techniques that are used during prototyping process depend on the project, its time and the prototype’s value. And, of course, on the team.
Are slides of the designed path enough or do we need something more advanced? Tools such as AdobeXD, Framer.js, Principle, and Figma used by our UX/UI designers help us build clickable versions of the product. But again, as I said before, sometimes a sketch on a piece of paper is enough to show the vision.
All of it depends on the type of project we want to make and how far are we with its development. Nevertheless, they’re great to create an approximation of what the final product might look like.
Prototyping process at Gorrion
At Gorrion, we adjust our approach to the given project. Ideally, after the workshop and building a PoC if necessary, we do wireframes, which we later transform into prototypes.
However, sometimes before this low-fidelity form of prototyping, we need to conduct more research or do a series of workshops entwine with the wireframes. The truth is, there are many scenarios, but be sure that together we’ll pick the one that works best for your idea.
Prototyping is also the moment when we generate the most questions. Why do we begin the process with a low-fidelity form of prototyping? It’s the easiest and quickest way to better to understand the project and your business in general.
The first stage of digital product prototyping
During the process, we think about the product’s features, discuss them and try different options. Here, we’re the most critical and conscious with our decisions as well as the assumptions. This is the moment when we rapidly become target-focused as we change and evaluate solutions.
Together as a team, we focus heavily on user flow. Our goal is to create a product that will be user-friendly and intuitive. To reach it, we examine the customers’ needs, requirements and restrictions at every stage of the design process. When it comes to prototyping, we’re doing it during tests.
4 steps of user-oriented design
As I mentioned before, we usually get to know its potential users during the first stage of building a prototype. This allows us to adjust the product to their needs better and make it more intuitive from the very beginning.
In a nutshell, the process can be divided into four phases:
- Observation – to put it differently, it’s about understanding the target audience’s problem. For this purpose, we observe potential customers in their environment and analyze situations in which they could use the offered digital product.
- Brainstorming – it’s a process that involves coming up with as many ideas as possible in a group related to the digital product.
- Designing a model – now we’re building a prototype. It’s designed to test ideas with potential users.
- Testing – during the process, we’re monitoring the users and recording our observations. As we follow our previously prepared scenarios, we track the users’ movement on the designed path. We ask questions about the product and collect opinions.
Next, we conclude the feedback and make all the necessary changes to the product. Thanks to testing with the prototype, we catch problematic places and collect ideas for improvement, which help is in building a functional product.
Second stage
Later on, we build a prototype and discuss it with another part of the team. During making this high-fidelity prototype, we’re more accurate with the features. Here, we focus on what and where should be placed on the screen and where.
The close collaboration between different roles from UX/UI designer to frontend developer allows us to see what’s doable in the project, what can be done differently. It brings a lot of value to the project and the team.
Thanks to that, on the one hand, developers know about and are a part of every decision. It helps them understand the product and think about it not only from their field of expertise but as a whole. On the other hand, designers are now aware of what’s possible to build and can decide which functions are valid.
Summary
All of it is done so that, in the end, you would get the product that succeeds on the market and meets users’ requirements. Together, let’s build a foundation for an intuitive product with features your target audience truly needs.
Editor’s note: We’ve originally published this post in September 2020 and updated it for comprehensiveness.


Have a project in mind?
Let’s meet - book a free consultation and we’ll get back to you within 24 hrs.
Ela writes about the fundamentals of great development, project management approaches, ways to develop a proof of concept or an MVP, UX, our company culture, and many other things happening in Gorrion.