In any social situation, before we meet somebody, we create a particular image of them in our mind. We imagine what they’re like, how they’ll behave and what we can expect from them. It’s the same story when meeting your team for the first time.
In any social situation, before we meet somebody, we create a particular image of them in our mind. We imagine what they’re like, how they’ll behave and what we can expect from them. The same goes for clients when they meet their creative team for the first time.
Today’s topic is the assumptions that new clients have towards web designers or graphic designers (or UX/UI designers, in our case). Which ones are justified, and which ones are just made-up stories?
Sometimes, in the creative process what client expects and what they get vary. Hence, we’ll break down some myths and explain what designers provide you with during the software development process. How their expertise can help you in a created project? We’ll also talk about what they may expect from you, as a client, in this collaborative process and give you concrete examples of wireframes and prototypes. Ready?
In the design process, it’s not only about pretty screens
Let’s start with the most traditional myth, which states that graphic designers only take part in the creative stage of the process and create an illustration delivered straight to you. This is what you, as a client, expect from them. Well, it couldn’t be further from the truth.
Many designers (including us) are present from the very early parts of collaboration. That’s how we build team-client relationships and avoid communication problems. Because a good design isn’t only there to be pretty. Thanks to great UX and UI, you’ve got increased sales, you can build a cohesive brand vision and attract new audiences.
Designer’s role – it’s a collaborative process
So think of us as your product consultants – we’re here to answer your questions, set a foundation for a new direction in the design process and maintain one vision for the brand. In the course of the process, we’ll give you many bits of advice, explain a few things, and put just as many things into question. In short, we’ll communicate with you on a regular basis.
Moreover, we spend a significant amount of time understanding and defining all the unknown, investigating everything connected to the client’s project – including problems, and finding solutions to them. We don’t waste time here – all of this is to respond to users need in the best way possible. That’s our expertise.
Check out our design work on Dribbble.
But we do like creative thinking
Past projects showed us a product discovery workshop is a great start to the product design process. It may be a simple conversation or a task, but this step is exactly what we need to move on to the next stage. Why? To better get to know the business, product’s idea, its market, and the problems and threats connected to it. The same applies to the research stage and testing – we do everything to learn as much as possible about the software idea.
More information about product discovery workshops, you can find in our article What’s a project workshop and what are its benefits?
Why carry out so many tests?
We always want to do tests, in any form. That’s why we ask for the product’s target users. Do you know who your potential customers are? Do you have access to them? Maybe you already talked to them and have a base of potential customers? If so, great. We can start our part of the research. If not, don’t worry, we’ll help you with it.
Why do we insist on getting to know the target audience? During the software development, we can learn from the users – understand their needs and be aware of the challenges and problems they face. After all, these are the people who will use your website or app daily. You should get to know them to answer their needs better.
The questions
Basic ones
They can be divided into two types – basic and advanced. The fundamental ones are asked at the beginning of the process and during the research stage. These are about company background, your business values, the product itself, its target users, the competition and finally, the design project.
Here, the designers ask about how would you like your product to look. What the client expects is a vital part of the design process. After all, it’s your brand and your product – your ideas are also important so that all design elements would be to your liking. Maybe you already have your brand book, style guide or some vision about the designs. If so, you can use them to provide us with some inspiration or an example of a design project.
Advanced questions
The advanced questions are used during the later stages of product development. That’s when we’re coming up with functionalities. Here, we try to pick up every possibility of action and every issue that may arise from it. We look at a solution from different angles and analyze it to get as much clarity as possible to better adjust the design solution to the client’s business.
In short, these questions help us understand your idea for a web or an app and its features. All of it to better suit it to the future users’ needs.
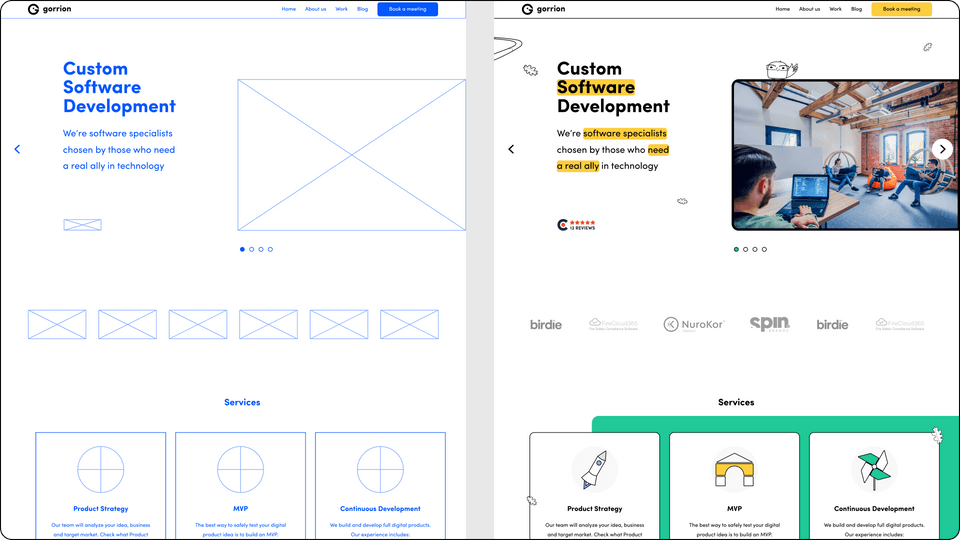
Instead of colourful designs, I get grey sketches
That’s an assumption that can cause a lot of confusion. Why do you get grey graphics? What are these design projects? In short, they’re wireframes, which means they’re a kind of blueprint of a given product because you probably won’t get your final designs during the second meeting. It’s an iterative process. It takes time.
Now, let me show you how we come from the concept to the final project. Also, it’s worth noting that some of the stages are omitted, as they were already mentioned in previous blog posts. Here, we focus on the design process.


Have a project in mind?
Let’s meet - book a free consultation and we’ll get back to you within 24 hrs.
Preparation stage – exactly what are we doing?
After the initial meeting and the few questions we ask you, we prepare one or two simple screens or a couple of mood boards. The mood boards are the extended versions of the first method. They usually consist of examples of screens, illustrations, designs and colors in a similar theme. It’s to show how the digital product could look like. In both cases, we discuss the propositions, and you decide whether your vision coincides with them or not.
As you can see, it’s a research – test – adjust – repeat process from the very beginning. And there’s no way around it. Thanks to such approach and creative thinking, we prevent the situation that you reject the final product. We’re on the same page and work together towards a common goal, which is the success of your idea. Hence, good communication is key to build a good relationship in which we can freely communicate and trust each other.
Stage 1
As I mentioned before, we prefer to carry out a workshop. During this stage, it’s all about the user story. Here, among other things, we perform competitor analysis to respond better to target audience needs and at the same time, to differentiate from other businesses. Also, thanks to doing a workshop, we ensure that we all have the same product vision in mind. Figuring out user flow is the first step of our process. We create the plan of a digital product so that we can better understand what we’ll make.
Here, we can quickly and easily generate a map of the digital product without properly developing it. Thanks to that, we can see the connections between screens as well as the steps we have to take if we want to perform a given action. It also facilitates checking whether all the features are there. It’s a plan of the product in which we can re-arrange the hierarchy of information to make the product more user-friendly.
After the workshop, when everything is established, we provide you with wireframes. These grey sketches that we show you are eventually transformed into a prototype.
Stage 2
Once we have the prototype ready, we can conduct tests and gather user data. We always try to do internal tests to check if everything is logical and intuitive. The feedback from usability testing helps us improve our idea and make all the necessary adjustments to the early product.
Stage 3
At this point, when everything is accepted, we can get to the actual work. Usually, we start with planning the screens and then, as we go on, we design one after another. We also consult these few designed screens with a client to get a final confirmation. During this stage, we begin to collaborate even closer with developers. As we prepared some of the components and screens ahead, it’s time for them to code them.
Stage 4
After the design phase, we carry on yet again tests – internal and external if possible. The latter ones are beneficial since they’re done with the target users. As the idea resembles the final product, we can gather even more insights about it. During our first tests, we check the logic of a product, while here, we make sure that everything is clear, accessible and easy to use.
We also pay attention to the details that may have been overlooked in the previous tests, such as text size or low contrast. And once we’ve carried out the tests and made necessary adjustments, it’s time to create the final version of the product.
Summary
As you can see, graphic design requires empathy and an understanding of human needs. Moreover, throughout the design career, our skills and individual abilities vary depending on the created product.
Different projects force us to show ourselves from the other side, to bring out our unique talents and come up with the best solution to the problem. Hence, the design process may vary.
That’s also when the expectations and client’s goals may change. But some things remain constant – the client’s trust in the process, close collaboration and tests. So what does a client get from designers? Seamless user experience.
As we draw knowledge from our experience and the principles of design, as well as from conversations with users and tests, we always have one thing in mind. And that thing is your success.
Editor’s note: We’ve originally published this post in March 2021 and updated it for comprehensiveness.


Have a project in mind?
Let’s meet - book a free consultation and we’ll get back to you within 24 hrs.
Bartosz is a senior product designer with over five years of professional experience who believes that the essence of great design lies in the details. He advocates for pixel-perfect designs and clean, simple interfaces that captivate people through subtle micro-interactions. His passion for design is complemented by his love for Indian cuisine and a keen interest in astronomy. After hours, you’ll find him hitting the gravel trails on his bike or simply enjoying a great movie.