
8 creative methods that will turn your idea into a product
The initial steps of the software development journey are behind you. You’ve come up with an idea and chose the software vendor that you want to work with. Now it’s time to gather with the team and work on the project. Or rather on its details such as features, core value, design and plan for the continuous development.
In today’s article, we’ll be discussing different methods that can be used during a product discovery workshop with a client – the ones that facilitate the process of turning the idea into a final digital product. These techniques enable us to have a clearer vision about a digital product, set the requirements, and understand the project’s risks. Let’s get started!
The background
If you read our article What does a client get from designers, you know that we like creative thinking. That’s why we offer the workshop in any form. In one case, it may be a full workshop that will last 2 days and sometimes a conversation is sufficient.
This depends on the project’s complexity and whether the client is immediately aware of what he wants to do. Moreover, it’s determined by various risks and how certain project stages affect each other, or how many details we have to work out with him. One way or another, we always turn to innovative ways of doing things to get the most satisfactory outcome.
Where to start
But first things first. During our initial, kickoff meeting, we get to know about the origins of your project. Do you want to improve your existing product, or is it a brand new idea? If so, how did you come up with it? Is it a problem that touched you or you noticed it in your industry and decided to help? Next, we ask about the competition, the target audience and what, according to the client, will distinguish the app or website on the market from other similar products.
If you’re curious to learn more about the research stage, you should read How to validate your digital product idea. There, you can find information about competitor analysis, market analysis, and more.
You may start to wonder, why did I tell you about the research stage then. The reason is that every question, meeting and research that takes place before the workshop helps us prepare and gather information about the product. Owing to this, we can better adapt the workshop to the project’s requirements.


Have a project in mind?
Let’s meet - book a free consultation and we’ll get back to you within 24 hrs.
The benefits of creative solutions
There are times that you know something, but until you write it down or talk about with others, you don’t know how extensive your knowledge is. The goal of the workshop is to embrace it owing to performing creative tasks.
Thanks to them, we collect everything you know about the digital product, vision, competitors, target users and the problem. Instead of asking a million questions that will bore you, we turn to the creative methods.
By creating a persona, doing priority matrix or user journey map, we get all the knowledge we need. At the same time, we understand the users’ needs and behaviours, challenge assumptions, redefine problems and propose tailored solutions.
Methods we use
Here are some of the techniques that can be used during the workshop with the client. Some of them are solely applied to the UI design process, while some are more general. All of them require the client’s involvement and help us refine the idea.
User persona
Starting from the most basic and at the same time, fundamental one – creating a persona. Without it, we’re creating a product for everybody and nobody. Once you know its target group, we can build a persona based on such a group’s representative. We can also prepare it after interviewing with a few of the future users. It’s an excellent opportunity to meet them and see how they behave and what they’re like. Also, if the target audience is quite extensive or has some specific division, we can create a few personas to better understands their needs.
Generally, a persona includes information, such as:
- A fictional name
Because of this element, persona becomes more real in our mind. Also, it allows relating to them, especially while creating user stories. When evaluating some feature, we can ask ourselves: “Would Rachel like it?” and then, carry out with the story. - Age
Figuring out how old is our persona significantly influences the consecutive stages of the process. This gives us information on how advanced a particular app or website can be and how many features is enough. - Education, job title and the responsibilities in a given organization
This detail also facilitates imagining a particular persona. It helps us adapt the digital product to them, both visually and in terms of its intuitiveness. - Lifestyle & interests
Knowing their hobbies and preferences, including the apps they use, also dramatically impacts the final product. Thanks to these details, we can adjust the app interface to appeal to their taste. - Values, goals, needs, and limitations
To build a successful digital product, we need to know how to fulfil their needs and fix their problems in a broader sense. This applies to being aware of their limitations and concerns.
Such a description gives us the general idea of our future users. Owing to this, we’re targeting a specific group and striving to meet their needs rather than some bodiless customer. Depending on the project and its needs, we can add or subtract these pieces of information. Sometimes we don’t have to enclose these many details into a persona description.
By creating personas, we can adapt the app or website to them to meet their needs. We can better comprehend common pain points users have with their product and what they perceive as valuable. It provides us with significant insight into the target group, as they help us achieve the goal of creating a great user experience. Thus, if you want to use a good product-discovery method, this is the one.
Priority Matrix
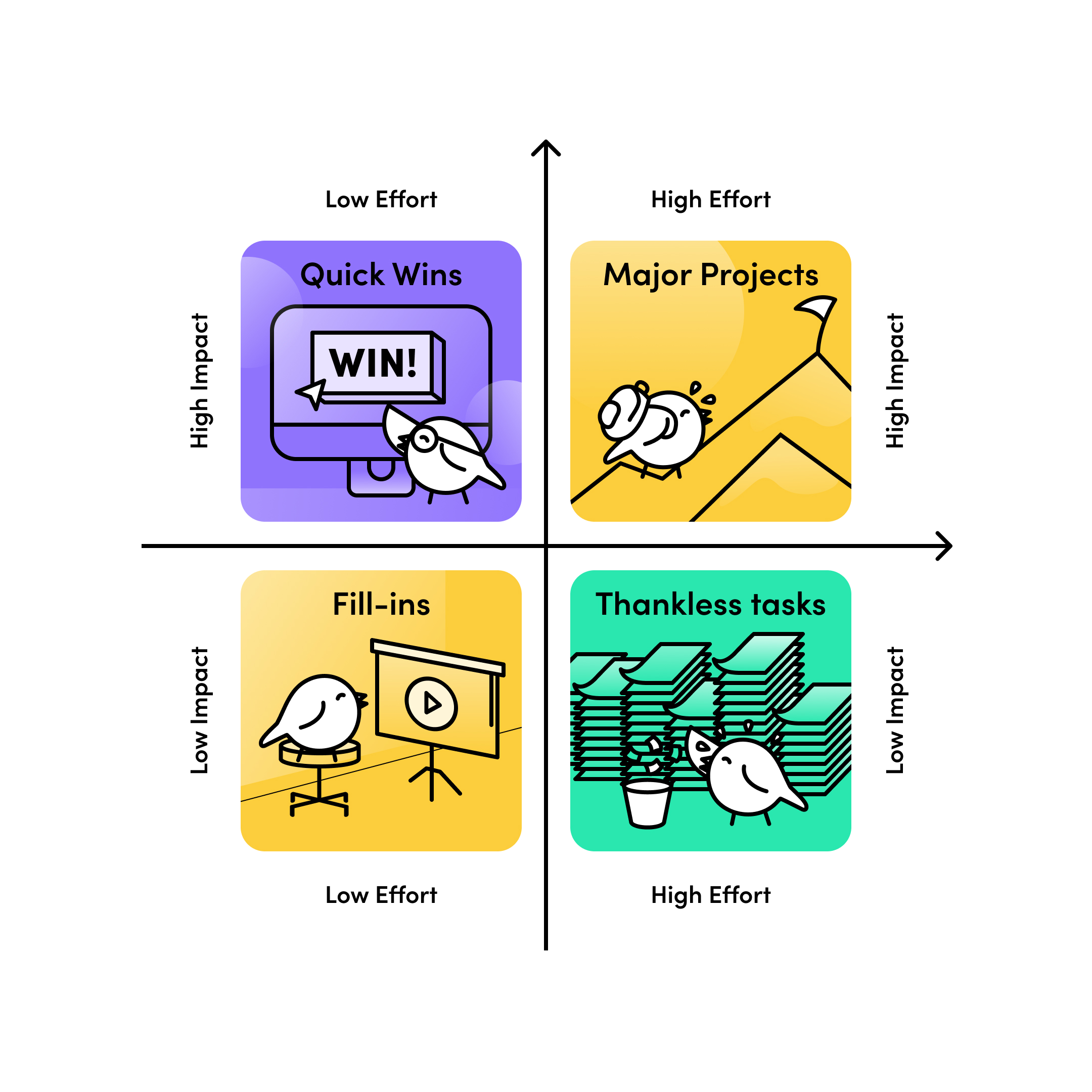
A Priority Matrix is a technique that helps us rank problems according to their importance in the project. It’s a matrix with two-axis: an impact axis and effort axis. There are also various functionalities of the product, and then, we can prioritize them to fit the team’s talents, time and energy best. 4 quadrants are possible:
- Quick wins – high impact, low effort.
- Majors projects – high impact, high effort.
- Fill-ins – low impact, low effort.
- Thankless tasks – low impact, high effort.

For example, the ones with the most significant impact and the lowest effort are great for developing an MVP. Why? Because it’ll be fast, but also it’ll have the most influence on the product and its users.
SWOT Analysis
SWOT stands for strengths, weaknesses, opportunities and threats. This analysis helps figure out internal and external factors and unlock the app or web’s potential. Thanks to this, we can decide what would be the best way to launch the digital product in the market.
Stakeholders Map
This technique also includes two axis – here, we have power and interest. By identifying the stakeholders, you know who to target with your product. This is important because we can notice which stakeholders have much power. If we know that, we want to target them as they have the most impact on a project. Thanks to that, the client will have better chances of finding an investor.
Card sorting
It’s a technique that involves target users. Here, they have to organize information into groups that they think will fit the most. Thanks to this method, we can understand how users would expect the content to be grouped on the website or the app and how they would name them.
User story
Generally, this technique is used for an already existing product, but we can also apply it to the new one. The user story is a characteristic of Agile methodology and of course, design thinking. It’s a user-focused short and concise sentence. To do it, we have to set the user’s way through a given feature.
Before writing it, we ask ourselves 3 questions. These are:
- Who wants to do something?
- What the user wants to do?
- Why the user wants to do it – what’s his or her goal?
Following this pattern, we can do a user story to every feature. They’re the foundation for the next stages of the design process.
User Journey Map
It’s a method to write a journey of a customer who interacts with our product – from social media to purchase. Every aspect of the journey influences how the target audience perceives the brand. So, it’s also an important method to consider while figuring out the digital product.
“How might we…?”
If we know the core problem that we want to solve with the app or web and are familiar with the target group, we can use this method. It requires us to write down the questions considering the product, define the problem, and generate responses.
We can focus on the issue from every possible perspective, analyze it, and then solve it. What’s more, these questions trigger us to think from a different perspective, which helps us develop new solutions and ideas to improve the digital product.
How we do it
We analyze our clients’ business to fully comprehend it and adapt the digital product to their needs. We always want to understand the idea and everything related to it in great detail to provide the most suitable solutions.
Starting from the brief, we already want to get to know your vision of the product. There’s always a place for the images that inspire you, or maybe you find them visually pleasing. Thanks to this, we can prepare the mood boards that best reflect the idea. There’s also a research stage in our custom software development process in which we validate the idea.
Moreover, during the workshop, we work together on the idea and wireframes that we always double-check to make sure that they fully illustrate the vision. Moreover, by carrying out extensive research, we strive to fulfil the market’s needs. Thanks to this, we’re on the way to find this unique selling point and to reach the Product/Market Fit.
Thanks to prototyping, testing and doing an MVP, we make sure that our clients get the desired product in the end. The one that will meet users needs and succeed on the market.
Summary
As you can see, many available methods will help you and your team turn the idea into the final product. Sometimes, entrepreneurs think that they already know everything. Until they read the in-depth questions, that’s when they realize how much more research they have to do and think about some aspects that they didn’t already. And that’s okay. We can help you with that.
But there are also times when they know everything about the project, but have no idea how much they know unless they put it down. This is one of the goals of such activities. By creative tasks, we get from you all the information, and as an additional perk, we come up with a few different solutions on the way. Finally, thanks to the techniques above, we can build a better product, making it more intuitive and user-friendly.
Have an idea but don’t know where to start? Book a meeting with Leo or send us a message. We’d be happy to talk to you.
Editor’s note: We’ve originally published this post in February 2021 and updated it for comprehensiveness.


Have a project in mind?
Let’s meet - book a free consultation and we’ll get back to you within 24 hrs.
Designing icons from scratch, creating great UX, and other design insights are brought to you by Małgorzata in her articles.